本文共 2088 字,大约阅读时间需要 6 分钟。
Chrome 的开发者工具分为 8 个大模块,每个模块及其主要功能为:
- Element 标签页: 用于查看和编辑当前页面中的 HTML 和 CSS 元素。
- Network 标签页:用于查看 HTTP 请求的详细信息,如请求头、响应头及返回内容等。
- Source 标签页:用于查看和调试当前页面所加载的脚本的源文件。
- TimeLine 标签页: 用于查看脚本的执行时间、页面元素渲染时间等信息。
- Profiles 标签页:用于查看 CPU 执行时间与内存占用等信息。
- Resource 标签页:用于查看当前页面所请求的资源文件,如 HTML,CSS 样式文件等。
- Audits 标签页:用于优化前端页面,加速网页加载速度等。
- Console 标签页:用于显示脚本中所输出的调试信息,或运行测试脚本等。
1.代码格式化
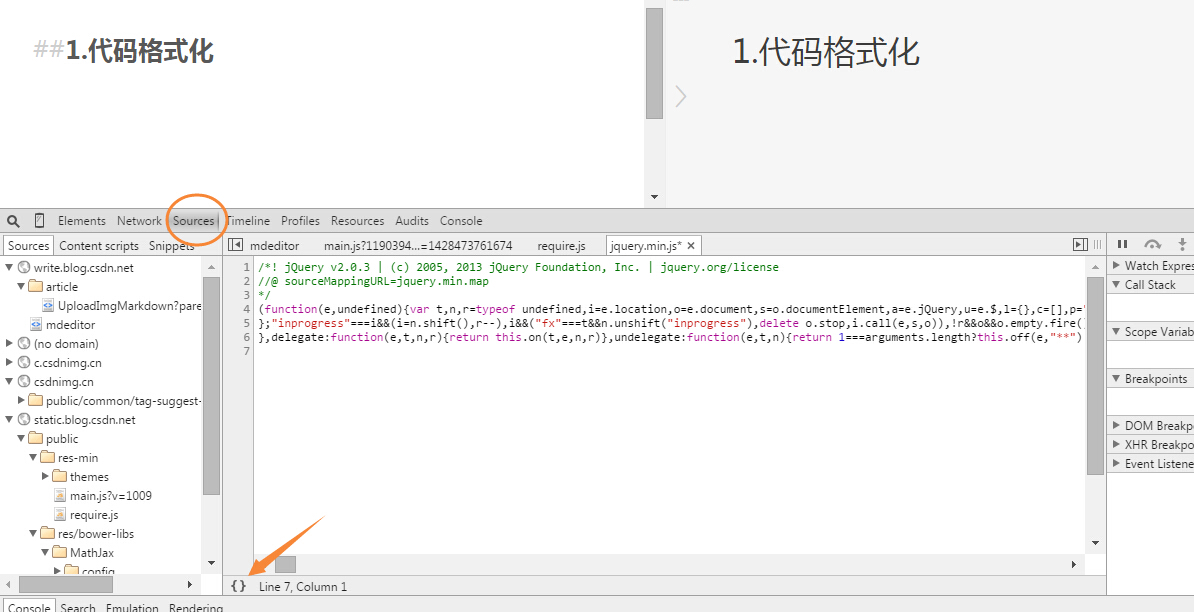
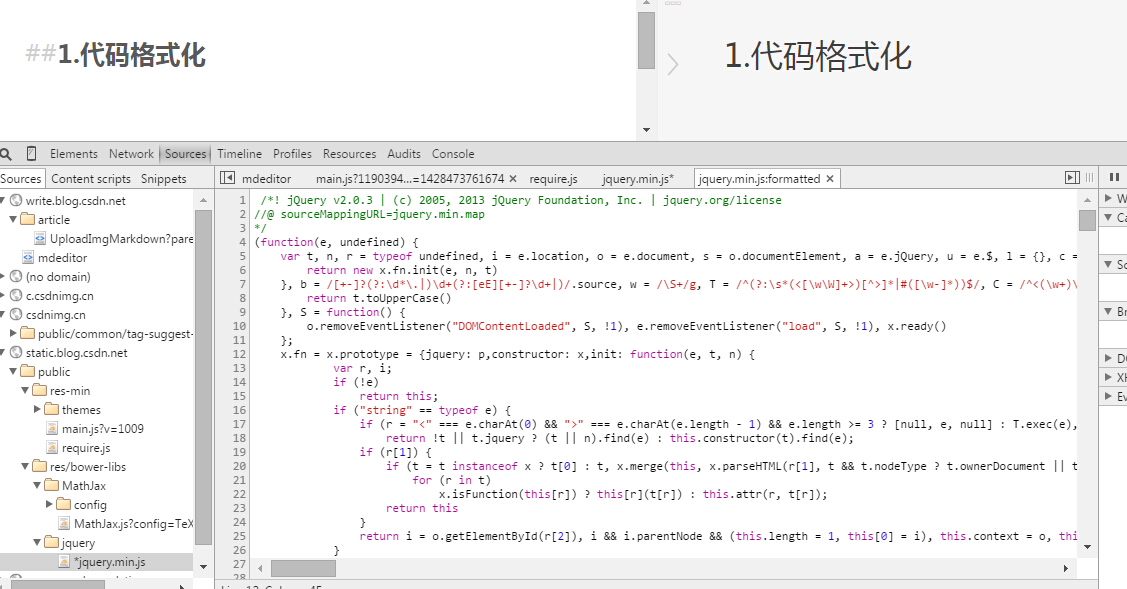
一般情况下上线前 js 文件在都会压缩一下, 压缩的 javascript 几乎没有可读性, 几乎无法设定断点. 在 Sourse 面板下面打开一个压缩的js文件,会有个 Pretty print 按钮(这种符号 {}), 点击会将压缩 js 文件格式化, 方便设断点,提高可读性。


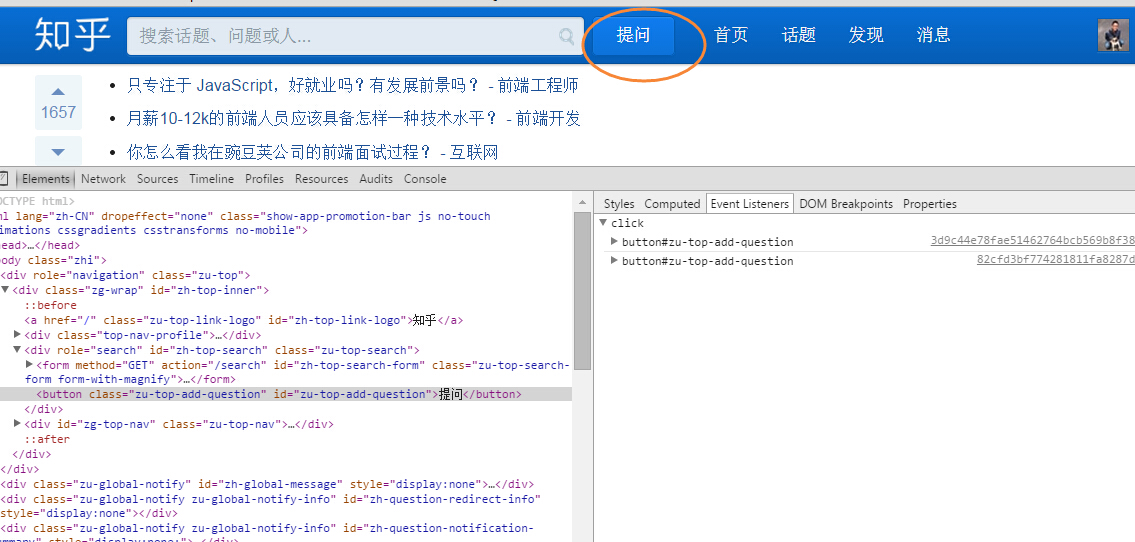
2.查看元素绑定事件
在 Elements 面板, 选中一个元素, 然后在右侧的 Event Listeners 下面会按类型出这个元素相关的事件, 也就是在事件捕获和冒泡阶段会经过的这个节点的事件.
在 Event Listeners 右侧下拉按钮中可以选择 Selected Node Only 只列出这个节点上的事件
展开事件后会显示出这个事件是在哪个文件中绑定的, 点击文件名会直接跳到绑定事件处理函数所在行。
3.Ajax 时中断
在 Sourse 面板右侧有个 XHR Breakpoints, 点右侧的 + 会添加一个 xhr 断点, 断点是根据 xhr 的 url 匹配中断的, 如果不写匹配规则会在所有 ajax, 这个匹配只是简单的字符串查找, 发送前中断, 在中断后再在 Call Stack 中查看时那个地方发起的 ajax 请求
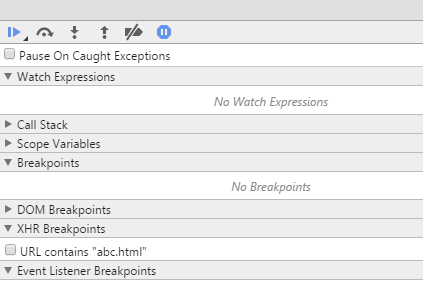
4.页面事件中断
除了给设定常规断点外, 还可以在某一特定事件发生时中断(不针对元素) , 在 Sourse 面板右侧, 有个 Event Listener Breakpoints, 这里列出了支持的所有事件, 不仅 click, keyup 等事件, 还支持 Timer(在 setTimeout setInterval 处理函数开始执行时中断), onload, scroll 等事件。
5.Javascript 异常时中断
在 Chrome 开发者工具中,可以开启运行时错误自动暂停这一功能,从而使开发者工具能在发现运行时脚本异常时,在异常脚本处暂停运行,跳转至调试页面,供开发人员进一步查找该运行时异常产生的原因。
自动暂停按钮的下方有一个选项,Pause On Caught Exceptions,如果勾选上,则即使所发生运行时异常的代码在 try/catch 范围内,Chrome 开发者工具也能够在错误代码处停住。
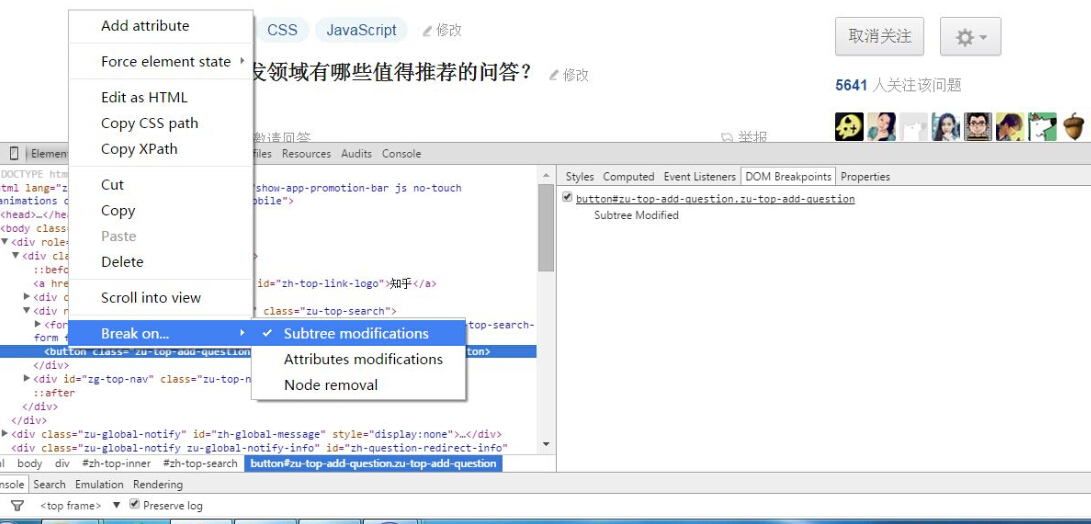
6.DOM Level 3 Event 事件中断
在 Elements 面板, 选中一个元素右键, Break on 有两个选项:subtree modifications, attributes modifications, 这两个对应 DOM Level 3 Event 中的 , 事件 在 Scripts 面板 DOM Breakpoints 处会列出所有 level3 的 event 中断。
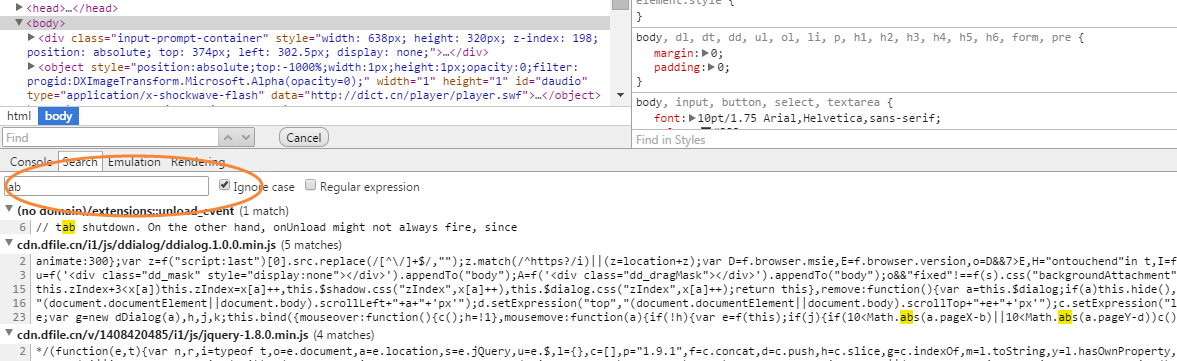
7.在 js 文件中搜索&查找 js 函数定义
- 在 chrome developer tool 打开的情况下, 按 ctrl + shift + F, 在通过 js 钩子查找代码位置时很有用, 查找可以支持正则表达式
- 查找函数定义: ctrl + shift + 0 (在 Sources panel 下)
- 查找文件: ctrl + o (在 Sources panel 下)
- 更多快捷键: 在 chrome developer tool 中按 ? 查看帮助
8.command line api
两种类型的命令行:
1. 单行模式。单行模式是chrome的默认命令行模式,它允许我们一次输入一行代码。单行模式的优点是支持自动完成。 这个很强大的,就像在终端中一样,你还可以使用上下键来调入最近使用过的命令。 2. 多行模式。多行模式是单行模式的加强版,它允许我们一次输入多行代码并且马上执行。例子:
- console.group()和console.groupEnd() 分组显示
- console.dir()可以显示一个对象所有的属性和方法
- console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
- console.trace()用来追踪函数的调用轨迹。
- console.time()和console.timeEnd(),用来显示代码的运行时间。